We have reached a crossroads in web development. The proverbial fork in the road is between functionality for online businesses versus experience for website visitors.
On the one hand, businesses pressed for time and money want to pack as much marketing functionality into their websites as possible. On the other, visitors want a page to load fast, and to interact with the page without shifting elements or waiting for plugins to load in the background.
However, these two goals rarely align. Enter Core Web Vitals.

Google has announced the rollout is now happening slowly and will conclude by the end of August 2021.
Core Web Vitals are part of Google’s Page Experience signals that aim to measure whether a page will provide a good user experience or not. Searchmetrics recently conducted a major study of over 2 million URLs to find out how websites are performing. We found that only 4% or less of pages are achieving a good score in all three Core Web Vitals metrics.
But why is this number so low?
One key reason is that software, plugins and apps that are really useful to marketers like automatic email segmentation or analytics tracking tend to have the major drawback of slowing web page loading times significantly. They add to the external resources that need to be fetched, usually before a page can render.
But this plugin economy has become the norm for businesses, from major ecommerce platforms to fledgling MVP startups, business functionality is currently beating user experience.
A recent interview with Google’s Martin Splitt was asked the following question:
“Is the Core Web Vitals update going to give people a break if they are using a third-party app which is leading to their site having lower scores….”
Martin stated that the rules are the same for everyone – anything that worsens user experience could be punished by Google. So even if the functionality helps users, if it slows down the page, you could get punished.
But with most businesses and publishers not having access to CMS and plugin programmers, the million-dollar question is this: how can businesses speed up their website and pass Core Web Vitals, while still maintaining the functionality they need?
This post describes the current state of play for Core Web Vitals, offers industry-specific data insights, and offers guidance on how to speed up your website.
Let’s dive in!
First, a look at the key reasons websites are currently failing Core Web Vitals tests.
1) Sites are using way more resources than they need
How do we know this? We analyzed over 2 million URLs in a recent study on Core Web Vitals and only around 4% achieved a good score in all 3. Most sites have a lot of render blocking resources and are heavy in terms of total page size. Read the full study here.
2) The resources (even if needed) are not optimized
To optimize performance, it is better to only render what is immediately needed by the user, i.e what is visible. This includes images, videos but also external resources like CSS and JavaScript. More on this later.
3) Many businesses and publishers don’t have the capabilities to modify CMS web templates or code
Modifying code is not the norm. Website Templates and plugins are still seen as blackbox solutions, once they are live, that’s it. While CMS platforms and plugin developers have not exactly made it plain sailing for users to modify code, it is an essential part of SEO optimization and often where the largest performance gains may lie.
Data insights: Are all industries created equal?
Searchmetrics conducted the largest study of its kind, analyzing over two million URLs in terms of Core Web Vitals performance. We dug a little deeper to see if these issues are industry specific.
Largest Contentful Paint

LCP measures the time it takes to load the largest element on a page. Sites should aim for a LCP of 2.5 to achieve a good score according to Google. Looking at the data, there are two outliers: travel and dictionary-type sites. The former is closer to 3.5 and the latter 2.8 seconds, respectively.
Why this is: Travel sites tend to overuse large images whereas sites like Wikipedia keep images small.
Backing up this claim we can also see below that the travel sector’s images are the worst optimized and dictionary-type sites the best:

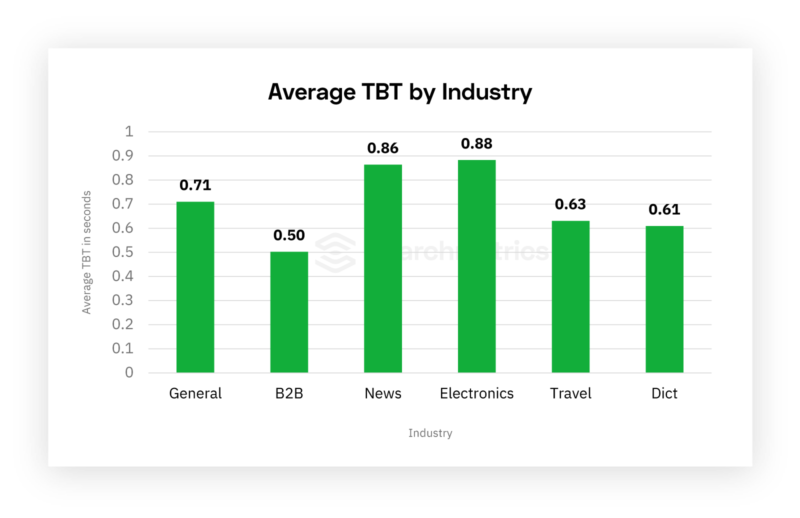
Total Blocking Time

Total Blocking Time is a metric we used as a reliable proxy for First Input Delay (explained in detail in the study), effectively how long it is before a user can interact with a web page.
A good TBT is around 0.3 seconds. While the average TBT across all sites we analyzed was 0.7 seconds, sites in the B2B niche performed the best with a TBT of 0.5 seconds.
Why this is: It seems large SEO-savvy B2B sites have made the largest inroads into optimizing their pages.
Looking at the average size of web pages (the total size of all assets the page loads), this finding is backed up by the fact that B2B sites are on average the smallest at just 2.36MB versus 4.12MB for news sites:

Cumulative Layout Shift

Cumulative Layout Shift measures the amount a webpage shifts or jumps around during loading. Typical causes for layout shifts are pop-up banners, cookie banners, consent forms, email signup forms and ads.
It’s not these elements that cause the shift, it’s the fact that they are not accounted for in the layout of a page and then load over the top.
We found the average CLS to be around 0.38 for US websites. This is well above the benchmark for a good score of 0.1 and is where most websites lose out in terms of Core Web Vitals, with around 95% not achieving a good score.
News & media sites and travel were the worst performing industries with a CLS of 0.42. This is perhaps no surprise as these segments tend to be both ad heavy.
Dictionary-type sites performed the best with an average CLS of 0.32, significantly lower but still way off the benchmark.
Why this is: sites like Wikipedia tend to use a very basic and uniform layout, minimal imagery, and fewer ads than travel and news sites.
3 Core Web Vitals fixes
Now, we’ve had a look at the data let’s move on to some potential fixes:
1) Ask yourself whether you really need that app, plugin or block of code
The easiest way to speed up your site is to make it leaner. This means removing plugins that you don’t need. In order to weigh this up, run a Lighthouse Audit and see how much time those plugins are costing you.
Looking at bbc.com, we can see that the news site homepage could save 1.28 seconds just by waiting till the page has rendered to load the JavaScript and CSS files (see below on how to do this). In addition, under the unused JavaScript tab, the site could save 1.25 seconds by removing JavaScript code that is not even used.

This is backed up by our findings, that on average news sites would be able to save over a second by removing unused JavaScript:

2) Identify page critical elements and optimize what you really need
Note for some of these solutions you may need to work with a developer.
- Compress images/videos – Try using png compression plugins such as Squoosh to reduce image size without losing quality.
- Next gen image formats WebP by Google can reduce image size by over 25% without losing any quality.
- Inline critical JS and CSS – Effectively, code is split into critical and non-critical with critical being loaded first. (Here’s a guide for how to do this with CSS.)
- Lazy loading – this means that elements such as images and videos that are not immediately visible (below-the-fold) are loaded only when needed, i.e when a user scrolls down. Here’s a beginner’s guide to lazy load images.
3) Communicate issues with plugin/app developers
The plugin and app space is a highly competitive market. As such you have clout as a user. Open a dialogue with the specific issues you have. If possible, get your web developers to have a closer look at the plugins that are being used on your website. This can be done by running a Lighthouse Audit. Pay attention to how long it takes your page to load and the amount of time you could save by removing render-blocking resources.
Core Web Vitals outlook
Clearly, there is a big divide between site performance and user experience. However, there has never been more to gain by optimizing your site now. As the Core Web Vitals update rolls out, the spotlight will continue to shine on user experience. Take action now and you could realize massive gains in terms of site performance.
Read the full Core Web Vitals study here.
This article was first published on SearchEngineLand, the views and opinions are of the writer and may not necessarily reflect DigitalDev.